Адаптивный дизайн или мобильная версия сайта?
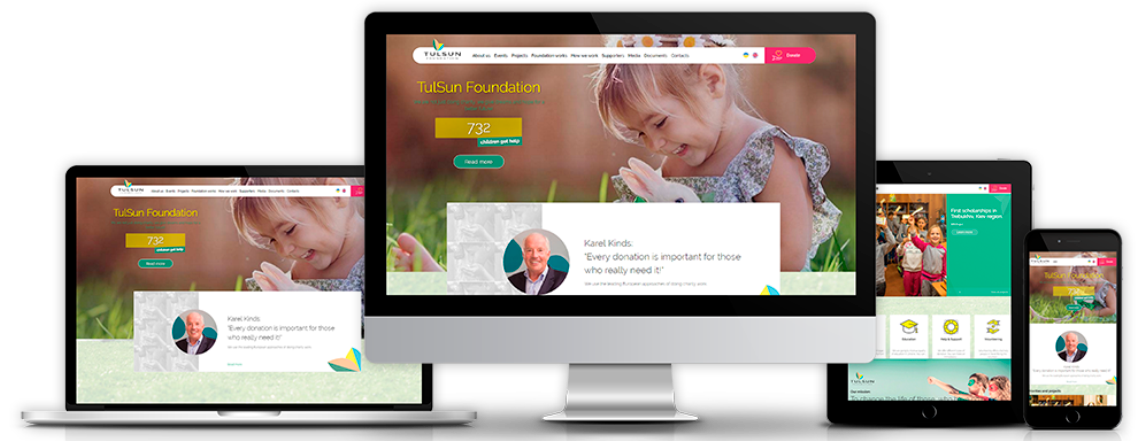
С апреля 2016 произошли перемены в отношении отображения сайта на разных приборах. Сюда включен миниатюрный мобильный экран, 27 — дюймовый монитор компьютера, а также устройства, имеющие собственный браузер. Это следует принять во внимание.
Заметим, то Google защищает пользователей, которые заходят во Всемирную Паутину с мобильных устройств. Разработчики веб — сайтов стали принимать во внимание тонкости просмотра веб — страниц с устройств, которые обладают браузером с ограниченным функционалом и малой диагональю.
Цели, преследуемые Google
Во-первых, улучшение интерфейса отображения данных для малых экранов. Ранее пользователь мог видеть всю, но уменьшенную страницу, так как на сайте не было подходящей верстки. Во — вторых, владелец смартфона не мог кликнуть по ссылке. Часто на небольших экранах были заметны горизонтальные прокрутки.
Заметим, что понятие адаптивного дизайна есть в природе глобальной сети уже несколько лет. Раньше адаптивность настраивалась по советам веб — мастеров. Владельцы давно существующих сайтов на сегодняшний день могут решить проблему посредством московской студии «Master PHP».
Существуют разные способы:
- Применение мобильных составляющих для систем управления сайтов. Это считается малозатратным вариантом решения вопросов web – сайта.
- Организация дополнительной версии.
- Перемены в верстке имеющегося сайта, исходя из адаптивности под приборы.
Последний редизайн способен решить несколько задач одновременно. Таким образом, реально внести новые тренды веб — строительства. Это очень удобно!
Остается на стадии согласования технического задания решить, какой из методов респонзивности применять. Предлагая создание сайтов, «Master PHP» может предоставить заказчикам подходящее решение для адаптивности сайта.